This example shows how a game-based Storyline block can be added to a Rise course. To optimize user experience, this Rise course launches on a new page, rather than being embedded within this existing page.
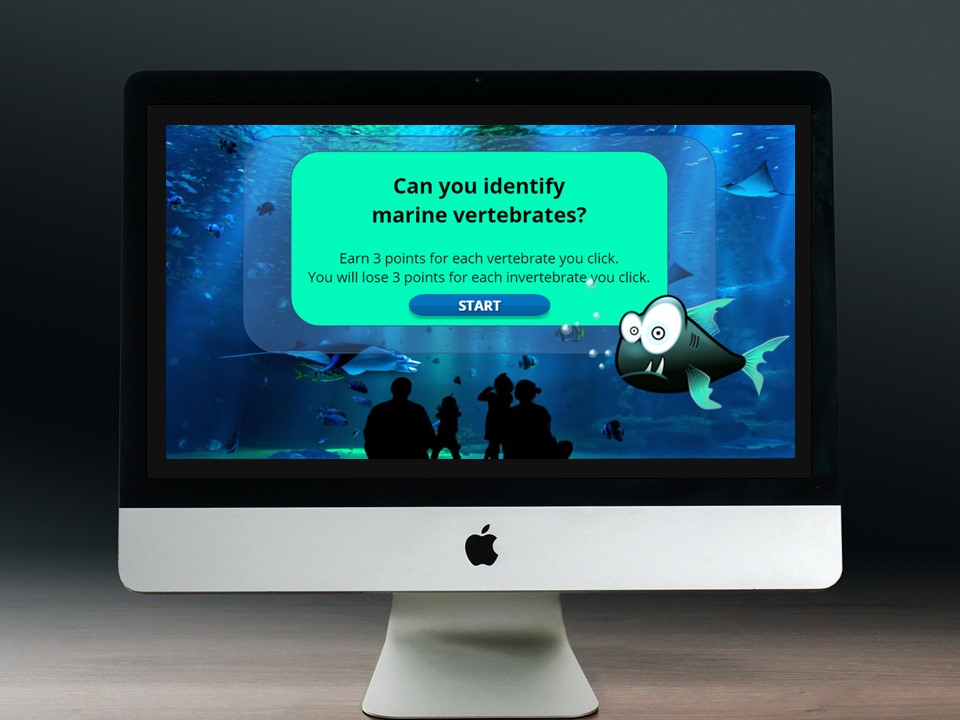
For this course on marine vertebrates and invertebrates, I included an introductory paragraph, two tab interactions, and embedded a game-based Storyline block. Each tab interaction presents different examples and characteristics of vertebrates and invertebrates, including both images and text. The game-based Storyline block was created using number variables; I have a blog entry that describes further detail about the development of the Storyline block.
To maintain a cohesive look and feel between the Rise course and the Storyline block, I used the same image (cropped) for my course header, the first image in the course, and for the Storyline block (game background). Additionally, I intentionally selected the other images, trying to ensure they had similar color tones to look like they were all taken at the same aquarium.