Because I really enjoyed the ADDIE challenge I participated in during February, I decided to lead a 5-week ADDIE challenge. Similar to the previous one, participants would engage in different aspects of the ADDIE framework, then develop a portfolio sampe over a five week period. Because customer education is important for many organizations, the focus was to design and develop a customer-facing "how to" portfolio sample. This could include how to use an app, software, or specific features on a website.

During the first week, we used Jamboard to brainstorm different ideas of apps, software, or websites that could be demonstrated for customers.
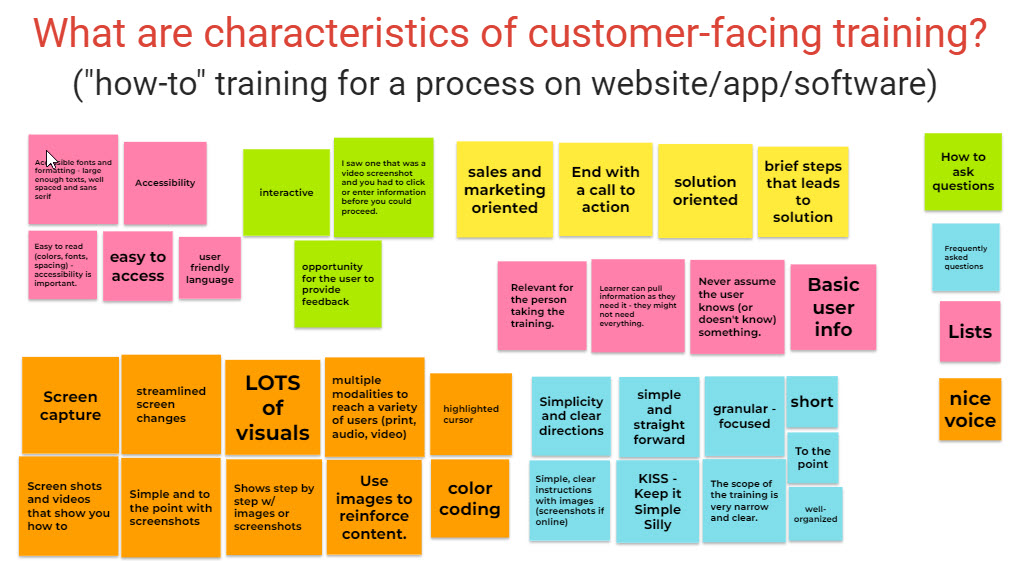
We also identified characteristics of customer-facing training, especially "how to" training.
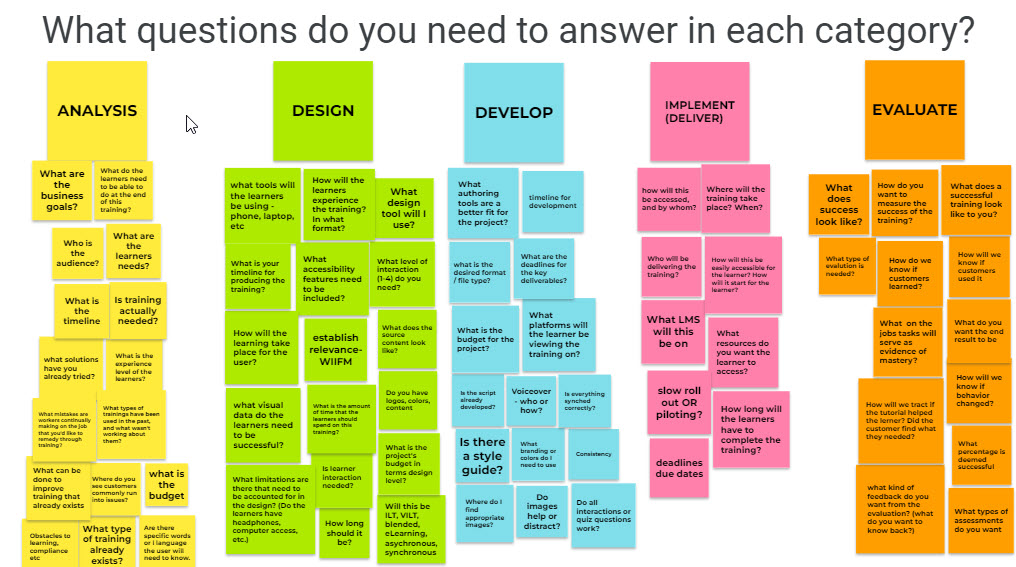
Finally, since we were focusing on use of the ADDIE framework, we also identified what information would be needed, and what decisions would need to be made, during each of the phases of the ADDIE framework.
At the end of the meeting, we selected our topics and worked on our design documents, taking into consideration the needs of our fictitious client during each stage.

I chose to do an explainer video that also combined screen capture for helping customers find and select lamps using the LampsPlus website. I decided that the final product would be a video developed in Powtoon.
During the second week of the challenge, we provided feedback on each others' design documents then began developing our storyboards. During the third week, we provided feedback on each others' storyboards and then developed the course in the format of our choice. During the fourth week, we shared our designs and provided feedback on each others' courses. Final refinements were made and during the fifth and final week we shared our completed products with each other. Overall, it was a great learning experience to see how others approached their design and development process and I learned about lots of different products I hadn't previously used.
You can see the final Lamp Visualizer Demonstration, along with the design document and storyboard on my portfolio page.